Art With Heart
Context: Art with Heart uses the healing power of creative expression to help youths work through feelings associated with trauma and adversity. Their art-based, therapeutic activity books support children, pre-teens, and teens in their journey of social and emotional learning (SEL).
Team:
Research and Design: Dane Ichimura
UX Writing and Prototyping: Daniel Harrington
Information Architecture and Client Liaison: Sean Ellison-Morales
Interaction Design and Prototyping: Zahra Sartip
Timeline: 10 weeks
Challenge
All current Art with Heart book offerings are limited to physical paper copies. The client had two main goals:
Digital Transformation: Therapeutic art books are one of AWH’s bread and butter offerings. The most important challenge was transform the physical paper version of their book titled “Chill and Spill” into a digital app experience.
Future Offerings: The second challenge was to create something scalable that would eventually house the three other Art With Heart books and any future offerings.
Research
Current Market: What competitors were in the existing market
Book Interaction/Tools: How did people interact with the print version of Chill and Spill, what analog tools were needed?
Information Architecture: Was all of our content and functions able to be organized easily?
Emotional States: How did this book make people feel? In order for the app to be a success, it needed to have similar if not better therapeutic benefits as the print version.
Current Market Research
First I researched what types of interactive art apps or digital book experiences were already out there. There were a ton of great examples out there the things that stuck out to me were:
Tactile: Apps that replicate the tactile, page turning quality of a physical book. I thought retaining the 3 dimensional feeling of opening a book, flipping pages and setting it down were important elements to incorporate into the design.
Incorporating Digital Elements: Second thing that stuck out: Incorporating digital elements like navigation, Information architecture, gestures, accessibility features, discoverability, animation etc. How were other competitors transforming the books we know and love into great digital experiences and how could we incorporate those ideas into something that worked well for Art with Heart?
Book Interaction and Tools
After seeing what was out there, I needed to understand how people might be using this book. I conducted user tests to learn how people completed activities in the book. I had participants narrate as they completed tasks to hear what they were thinking during the process. I found participants to be in a flow state of enjoyment and they were extremely present when creating art.
Then I laid out every analog art supply in my possession and saw what was grabbed for. Once I saw what tools were being used I could translate them into their digital counterparts.
analog
Pencil
Scissors/glue
Brush, markers, crayons
Flipping pages
Art folder
Bookshelf
>
Digital
Text Field
Shape Cutter
Brush Tool
Navigation
Gallery
Library
Information Architecture
Once tools were identified, I conducted a sticky note activity where folks placed digital tools and other art board function items on a screen. I found patterns in how people were placing tools along the left edge if they were right handed. Navigation and art board functions were placed along the top.
Emotional States
Finally, the most important piece of research I needed: How did the book make people feel? Participants were asked to rank their emotional states before, during, and after completing the book activities. The trend showed all 5 participants improved their emotional states from start to finish. This was a crucial piece of research because in order for the digital app to be considered a success, it needed to have similar or better therapeutic effects on the person using it as the physical book. If the app itself is causing friction, that friction will detract from the benefits Art With Heart is trying to achieve.
Initial Designs and Key Issues
Book View: Artists may not want to flip page by page in order to find a particular activity. Alternative options for displaying all the book’s pages more efficiently was a need.
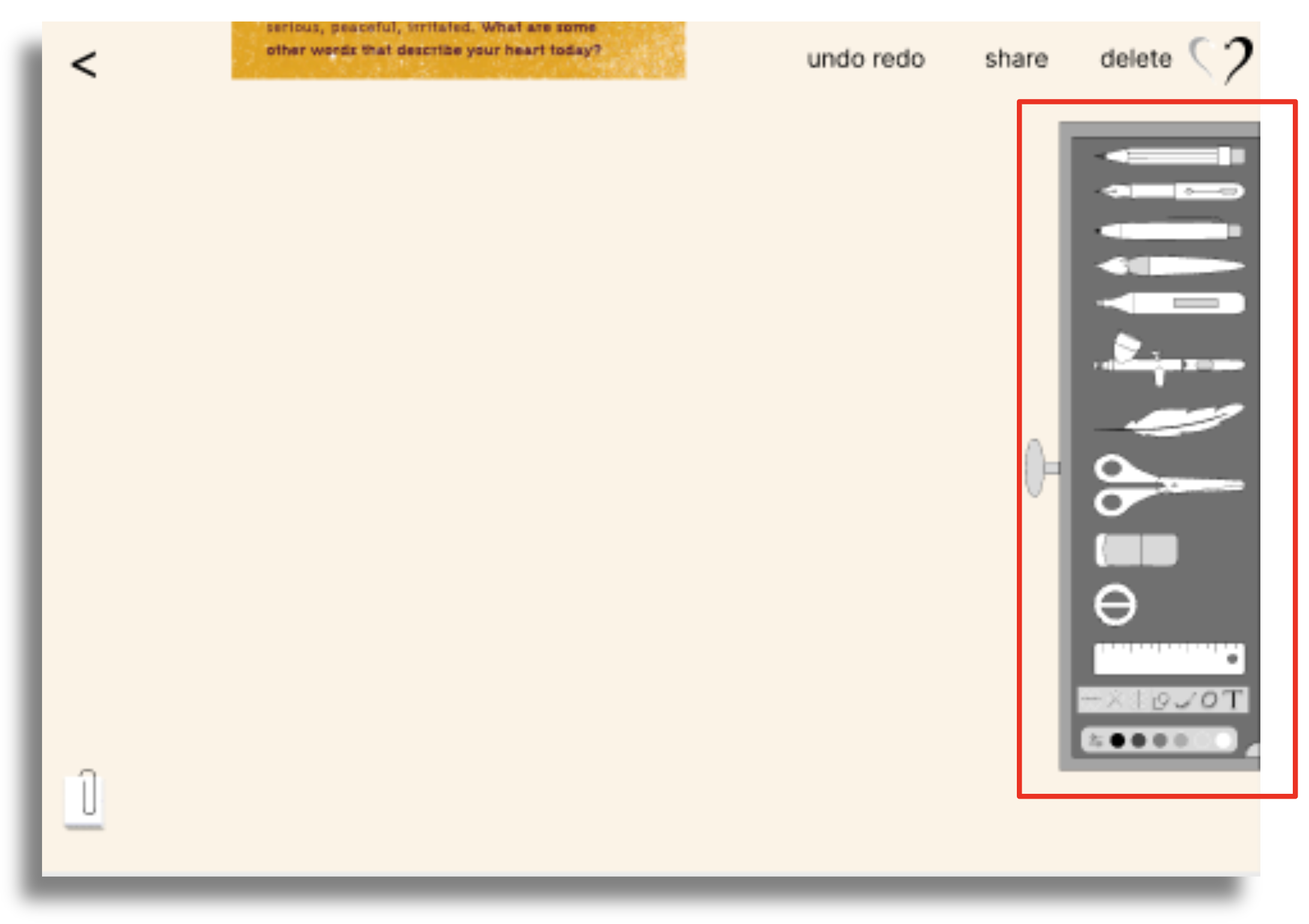
Tool Drawer: It took up too much real estate on screen when it was “open”, and was hard to find when it was “closed”. A more compact way of organizing tools was needed.
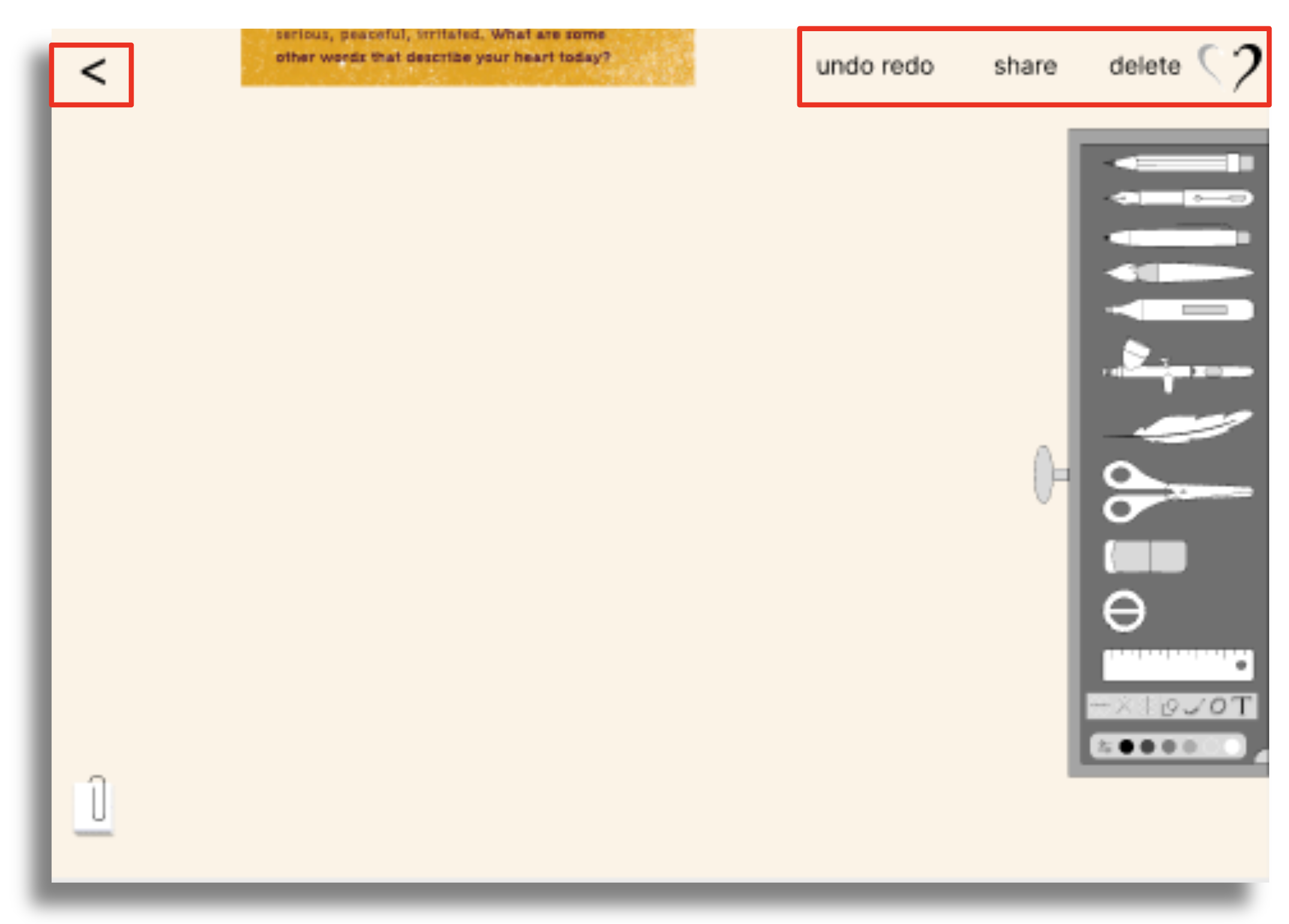
Navigation and Labels: Some users thought they were sharing or deleting the entire screen (including the tool drawer and the activity), rather than solely sharing/deleting the artwork they had created. Unclear where “back” button would take them. So, we needed to find alternative icons for these functions, and a better way to organize them.
Lack of Functionality: We also realized that artists lacked the ability to create a new artboard, which is essential for some of the activities in Chill & Spill.
Final Demo
“What I will remember is the way I felt about this. The way I felt about it is: you made me believe that we can do it”
- Knox Duncan, Chief Marketing and Comms Officer - Art With Heart
Further Recommendations
Accessibility: Readability was a key issue when we transferred the print version into digital. On the left here, you see the original print version of one activity. You can see how the graininess of the background interferes with the readability of the text. This print version actually did not pass a contrast ratio test. We know we weren’t supposed to alter the artwork from the print version of the book, but we felt an exception had to be made in this case, to abide by accessibility standards. So, ensuring that all activities abide by these standards would be an appropriate next step.
Audio: I’d also recommend adding a read-aloud feature to the app, so when a user selects a block of text it would read it aloud to them. This would expand accessibility to children with reading disabilities.
More testing with intended age groups: I’d also recommend conducting some further usability testing with a broader range of age groups. This would ensure our design solutions are intuitive for children of all ages.
Expand access to caregivers: Lastly, expanding the app to give access to Caregivers, to ensure they have all the resources they may need to help a child through an activity book.